Client
Jula
Role
UX/UI Design
Team
Group Project
Year
2024
This case study details the redesign of the Jula application, focusing on improving user experience through comprehensive research, competitor analysis, and iterative design. The project was part of an assignment to create a prototype for an e-commerce platform, emphasizing user-centered design, wireframes, and interactive prototypes to enhance usability and engagement. The process involved identifying key issues, proposing solutions, and testing a redesigned prototype to validate improvements. The case underscores the importance of continuous iteration and user-focused design in crafting a more intuitive and effective digital experience.

User Reviews
We analyzed user feedback for the Jula application, noting consistently low ratings: 2.5 out of 5 on the App Store and 3.4 out of 5 on the Google Play Store. These ratings indicated significant issues with user satisfaction and highlighted the need for a comprehensive redesign.
Performance Analysis
To evaluate the technical performance of Jula’s digital platforms, we utilized Google’s PageSpeed Insights, focusing on both mobile and desktop versions of the website. While this analysis primarily provided insights into the website’s performance, it also indicated potential issues that might be affecting the application. These findings highlighted areas where performance optimizations could be beneficial and played a crucial role in shaping our redesign strategy.
Financial Assessment
A brief review of Jula’s financials suggested that the app’s subpar functionality might be impacting revenue. Improving the app’s usability and customer engagement could potentially boost overall financial performance, underscoring the value of a user-friendly digital experience.
Problem Identification and Prioritization
To identify key usability issues in the Jula app, we conducted a heuristic evaluation. This method allowed us to systematically pinpoint problem areas and prioritize them for redesign. Major issues included a cluttered and dysfunctional filter system, poor item organization, and confusing menu navigation. Additionally, the app exhibited inconsistent price placement, an overly complicated login process, and lacked essential features like customer service, chat functions, and a size guide for clothing.
Proposed Actions
To address these issues, we proposed the following improvements:
- Implement a streamlined filter system with subcategories in a drop-down menu.
- Establish a consistent grid system for item organization, including responsive design.
- Simplify the color scheme and highlight only in-stock products at the selected store.
- Standardize price placement, displaying only one price per item.
- Simplify and clarify the login process.
- Add customer service contact information and a chat function.
- Enhance the product page by adding missing categories like “Accessories,” “About the Brand,” and “Similar Products.”
- Implement a comprehensive size guide for all clothing items to improve user experience and satisfaction.
Competitor Analysis
We examined Biltema, a direct competitor to Jula, to gain insights into effective e-commerce design. By comparing Biltema’s features and usability with Jula’s, we aimed to identify best practices and strategies to enhance Jula’s app and address its usability issues.
The Biltema app offers a user-friendly experience with its minimalist design, easy navigation, and accessible contact information. It includes features like language customization, homepage personalization, organized item lists, and effective filtering options. Users can check stock availability by changing stores within the product view, view related products on product pages, and shop as guests. However, the app lacks a traditional homepage, making product access unclear, requires users to log in to access all features, and does not include breadcrumb navigation, which can complicate user orientation.
Wireframes
We started with initial wireframes to establish a foundational design for the app. Through iterative discussions and refinements, we adjusted our approach to enhance usability.
As new insights emerged, we re-prioritized features, such as elevating the login page and addressing issues like the double menu, payment process, and profile page. We streamlined the homepage by removing the category menu and added a profile page with contact information, improving access to features for all users.
Style Guide and Design Decisions
Colors
We directly took the colors from the Jula application, as we believed they should remain intact to preserve Jula’s brand identity.
Menu Colors
After research, we realized that the colors in the app’s menu were connected to the colors of different product categories in Jula’s physical stores. Each product category is associated with a specific color, making it easier for visitors to find what they want. We introduced a few new colors in the app’s menu, as we felt some colors representing different menu categories were too similar. We believed the design would be clearer if different categories had distinct colors. We introduced the new colors only in categories like “Last Chance” and “New Arrivals,” as these are categories that only exist in the app and not in the store. This way we retained the same colors as the stores for different categories. The app also remains consistent. Now users can clearly see that the new colors represent distinct categories.
Typography
The fonts used were Helvetica and Creighton Pro. The latter can only be used with a license, so we opted for a similar, freely available font instead.

User Journey
We created a “User Journey” for the payment page to ensure we considered all steps important for a user-friendly payment process. The user journey helped us include features we hadn’t previously considered, such as allowing the user to remove a product if they change their mind. Additionally, the “User Journey” process gave us insights and ideas on how we could design the rest of the pages.
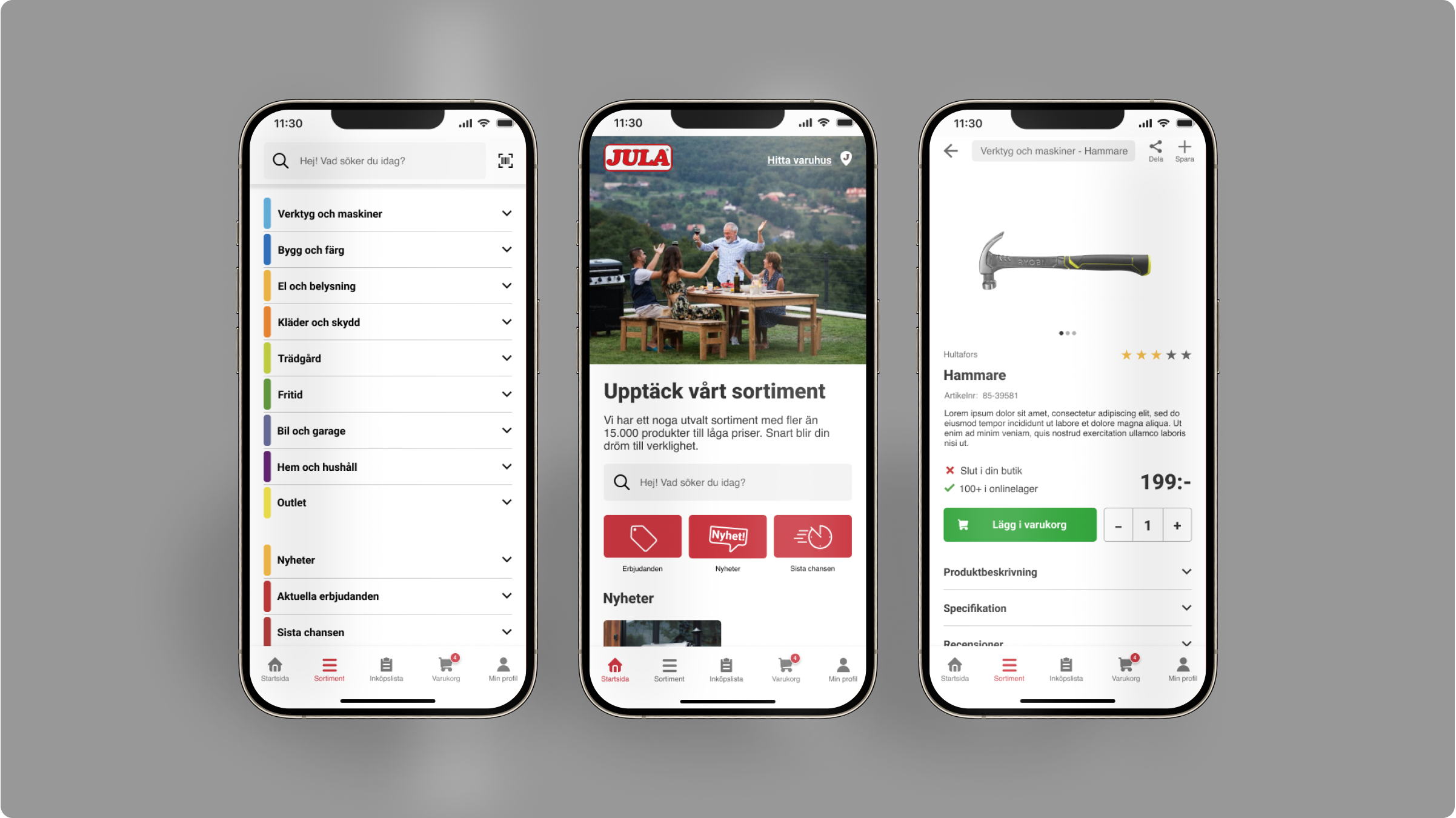
Mockups
We designed mockups based on our wireframes, adhering to the style guide for consistency. Each mockup included a comparison with Jula’s current app to highlight improvements. We explored new features, like clickable page numbers on product pages to avoid endless scrolling, and debated including a trash can icon for removing cart items, ultimately deciding against it to prevent user confusion.
During the mockup phase, we found inconsistencies in typography, using Roboto, Helvetica, and Inter interchangeably. This issue arose from inconsistent copying from wireframes and missing style guide details. We revised the mockups to correct these errors, learning to enforce stricter adherence to our design guidelines.
High-Fidelity Prototypes
After completing the mockups, we moved on to developing high-fidelity prototypes for user testing.
Iteration
While creating the prototypes in Figma, we identified several areas for improvement. We added “Back to Cart” buttons on the payment page to prevent users from getting stuck. We also replaced ineffective “Store” and “Catalog” icons with more intuitive “Home” and “Products” icons. These changes were made to enhance navigation and usability.
What We Learned
Iteration can occur spontaneously, often during different stages of design. We discovered that making improvements early in the process helps avoid wasting time and resources.
Testing
Once the high-fidelity prototypes were complete, we tested our design with various users to evaluate its usability and the effectiveness of our changes. We considered several types of tests, including a 5-second test, A/B testing (comparing the existing app with our mockups), and usability testing. Given the current scope of the project and time constraints, we chose to focus on usability testing. This approach provided valuable insights into the application’s usability, especially with a functional prototype available. With more time, we would have conducted additional tests like the 5-second test and A/B testing to gather further insights.
Usability Test
We created scenarios to test the usability of our prototype, aiming to determine if the changes we made were improvements. The scenarios included tasks like adding an item to the cart without using the search function, logging in with Bank-ID, and finding contact information for Jula.
Results and Feedback
Observations:
- Users could add and remove items from the cart directly within the product flow.
- All users successfully found the “save” button, cart, and checkout functions.
- All users completed purchases with a card.
- Two users initially searched for the points button but eventually found it.
- Users found the “Find Store” option and scrolled to the bottom of the homepage to locate “Customer Service.”
General Feedback:
- User 1: No feedback.
- User 2: Suggested relocating the “keep me logged in” option and improving the clarity of item addition notifications.
- User 3: Recommended moving the “logout” button to the bottom and positioning the points at the top for better grouping.
- User 4: Preferred “Keep me logged in” to be visible only when logging in with email or phone, not with Bank-ID.
Iteration
Based on the feedback, we:
- Moved the logout button to the bottom of the profile page for clarity.
- Removed the redundant points button.
- Updated “keep logged in” to “keep me logged in” for better clarity.
These changes were made because the tests confirmed the improvements, such as the direct addition of items to the cart and easier navigation to “My Stores” and “Customer Service.”
Conclusion
The redesign of the Jula application aimed to enhance user experience by addressing key usability issues identified through research and testing. Our iterative approach, which included creating wireframes, mockups, and high-fidelity prototypes, allowed us to refine the design based on user feedback and competitor analysis.
Testing revealed that our design improvements were largely successful, particularly in areas such as the cart functionality and navigation ease. We learned that clear, user-centric design changes, like direct cart additions and simplified navigation, significantly enhance usability.
While the user tests confirmed the effectiveness of our modifications, future iterations could benefit from deeper initial research and improved feedback collection. Overall, our process demonstrated the value of continuous iteration and user feedback in creating a more intuitive and engaging app experience.

